With the rapid digitization of the global economy, it is imperative for businesses today to own tech IP and assets in various forms, including websites, web applications, mobile apps, and the like. As such, the need for software tools around this ecosystem has risen as well. Although there are numerous tools for UI/UX design and prototyping, not all of them are created equal. Some are great for wireframes, and Balsamiq is a great example of that. Some are good for hi-fi wireframes and mockups, with Sketch being a prime example in that genre. The software application we’re reviewing today is a relatively new product called Wondershare Mockitt. The Wondershare brand is already well-known for productivity tools like PDFelement Pro and video editing software like Filmora Pro, so Wondershare Mockitt joins a stellar family of applications in that respect.
Wondershare Mockitt: A Brief Review of Core Attributes
While most robust UI/UX prototyping applications are generally available for some combination of the Windows-Mac-Linux ecosystem of desktop applications, a few, like Wondershare Mockitt, have taken the cloud route. Mockitt is hosted on the cloud, which means you can simply log in to your Wondershare account and access it on any connected device. This brings a high level of convenience and collaboration to the designing and prototyping equation.

User Interface
The first view of Wondershare Mockitt’s UI reveals a minimalist design philosophy that is growing more popular each year. Flat design is clearly in, and Mockitt follows some very simple design principles that shift the focus from the UI itself to user experience and clarity of intent. As an example, the home page starts you off with a clean dashboard of your personal workspace with a grid view of your projects and an option to create a new project or add a new collaborative group. There are clear tabs to go to the tutorial or forum section for additional resources. Other than that, there’s nothing to distract the user from getting to where they want to go.
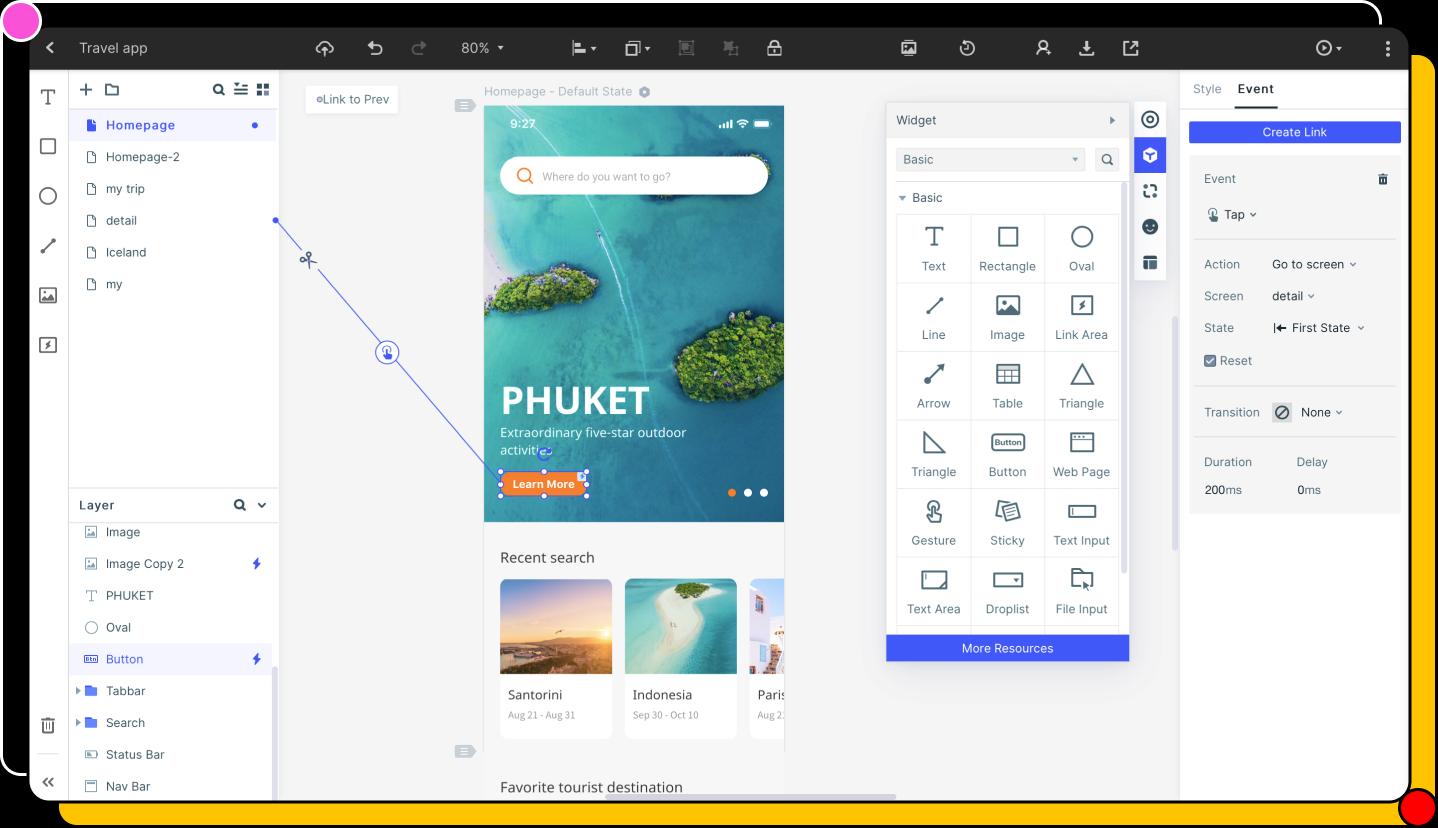
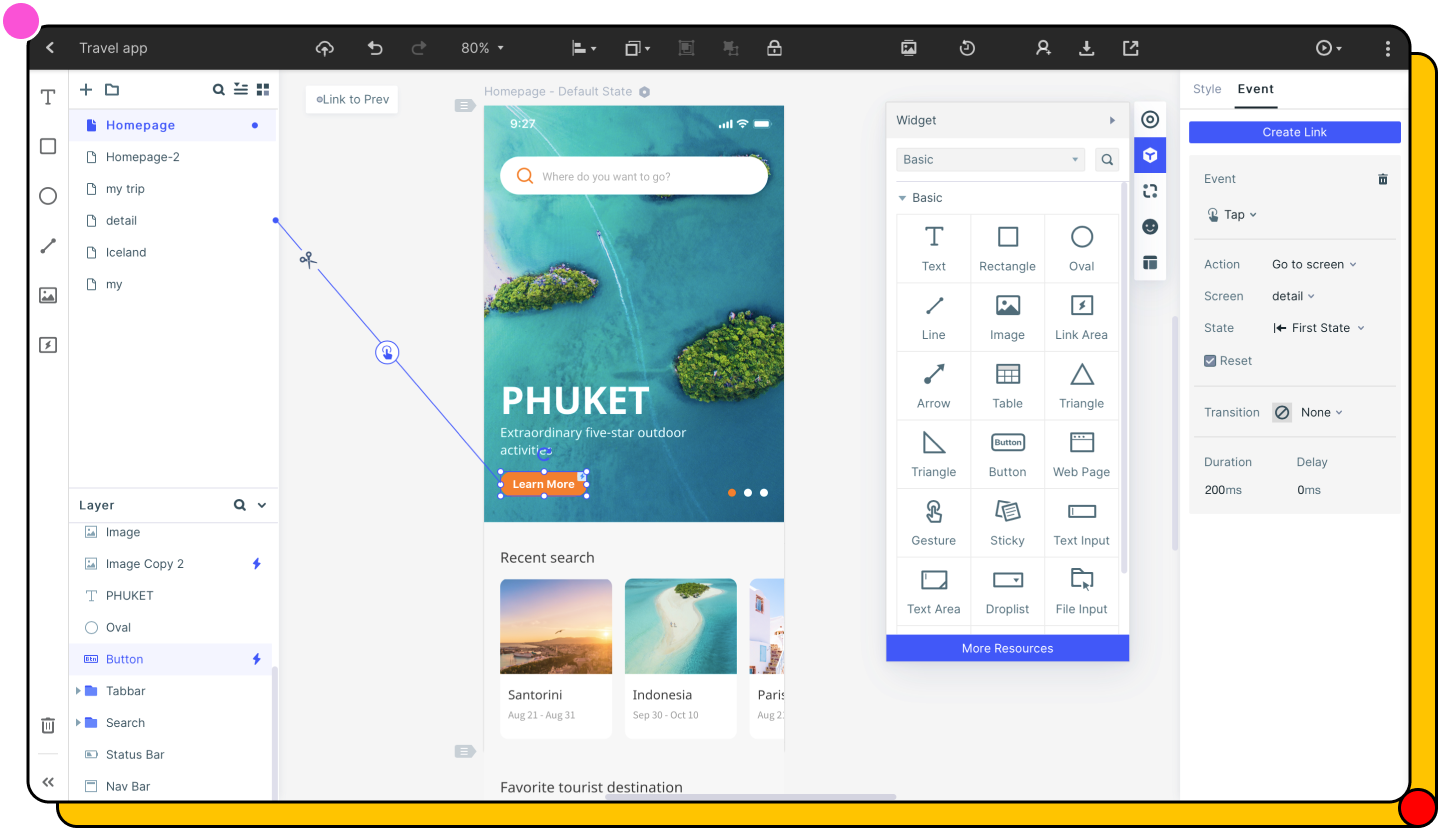
The UI of the design and prototyping page itself is loaded with features and tools. It might look a little confusing at first but if you have any design experience, you’ll appreciate the use of popular iconography to indicate specific functions and actions. The layout is centered on the initial artboard, with navigation and asset library access on the left and attribute controls on the right. At the top is a menu bar with high-level features and access to other sections of the software.
Key Features
From a features perspective, Wondershare Mockitt leaves no stone unturned. There’s a comprehensive library with widgets, components, symbols, and other assets, as well as a Fast Widgets panel on the left side that lets you pull in whatever you need for your design without having to search for it or scroll through hundreds of icons. The navigation panel on the left can be collapsed to give you an even larger canvas to work with. Elements can be added to the artboard by double-clicking them or dragging them into position, after which their attributes can be edited in the Properties panel on the right side.
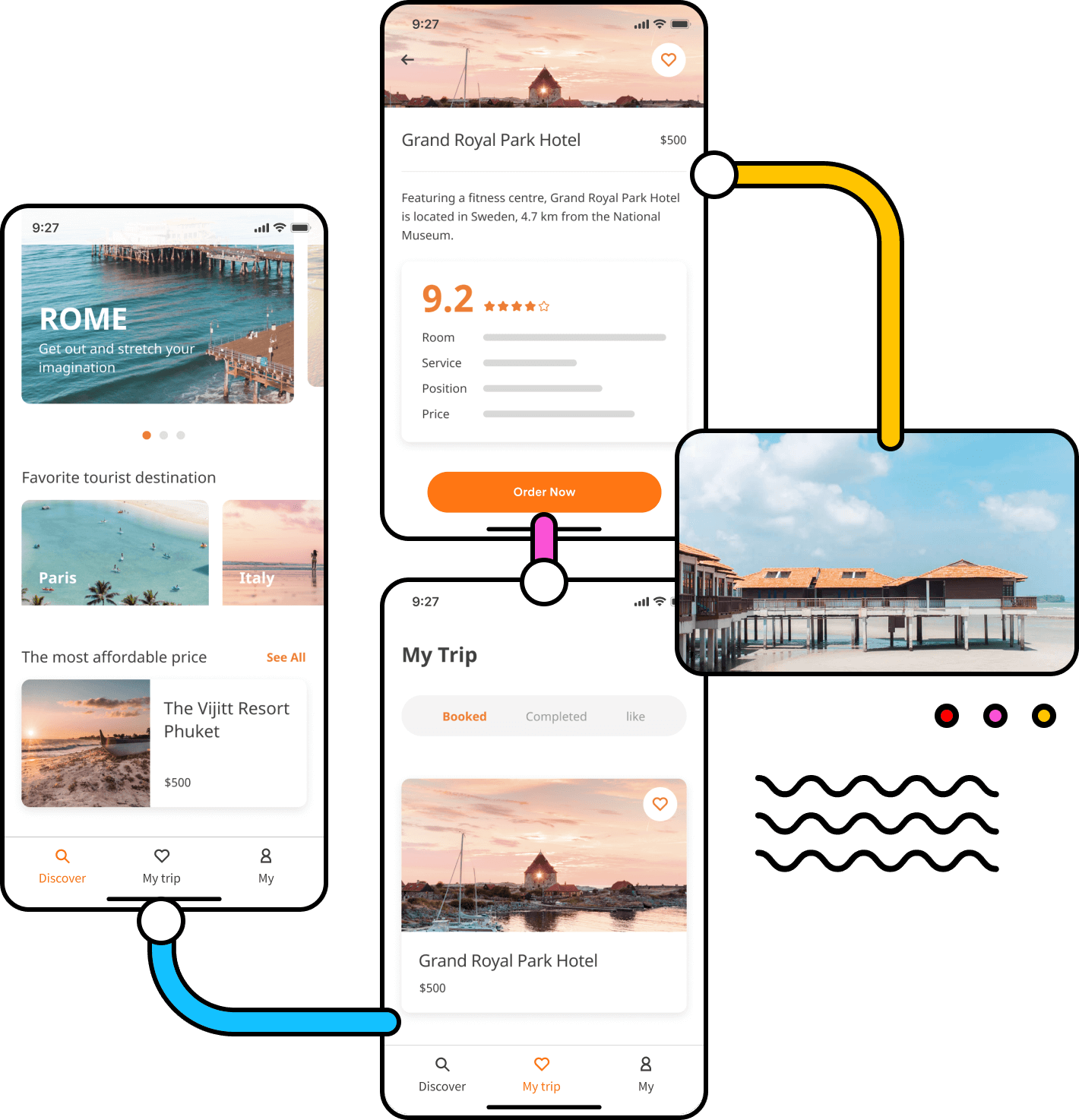
The user can also link elements to new page states and add gestures, transitions, animation, and other effects. This breathes life into the prototype by making it fully interactive. In other words, your prototype will look, feel, and behave like the final product because users and testers can click, swipe, tap, and do other actions on the prototype just as they would on a live application. The end result is that clients will tend to approve the design that much faster because they can see what the functionality will be like once the product is fully developed.

Preview Function
One stand-out feature is the fact that sharing, downloading, and previewing your UI design or prototype is just one click away. Wondershare Mockitt makes it easy to download the HTML demo package along with the CSS style code for your prototype. You can also share your work in a permissions-based manner using a simple URL or a unique QR code. If you’re sharing your design with a developer, you can choose to set the link to redirect to the code inspect mode instead of the preview mode. This is possible because all the code and documentation for the assets in your design are automatically generated at the back end.
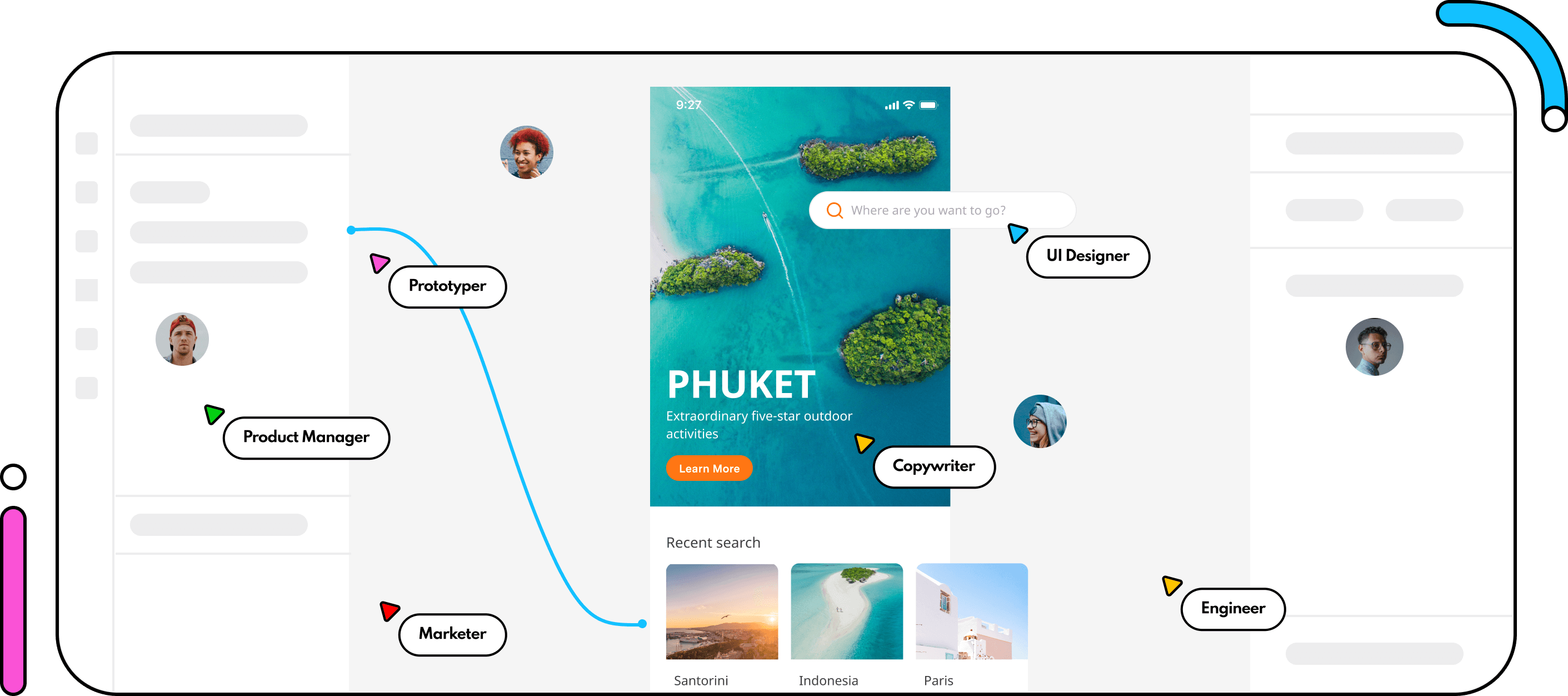
Collaboration
Collaboration is made extremely simple. You can either share previews with other stakeholders like clients or project managers, or you can download the code package for the web or mobile. Since you can add users to the group, other designers can collaborate and co-edit the prototype, and stakeholders can provide feedback. In addition, the designer can annotate the design to explain certain complex sections to non-technical people in the team.

Handoff
This is where a lot of design software tools fail because they make it hard for the developer to see the code as the design is being crafted. On the other hand, With Wondershare Mockitt, the development team can be given full access to see the back-end code of the design and download all the assets they need to complete their part.
Conclusion
Wondershare Mockitt ticks all the boxes that a senior designer will be looking for in a robust UI/UX prototyping application. This includes sharable and customizable asset libraries, usability, auto-generation of asset code and style code, preview functions, collaborative tools, and a seamless handoff. In addition, there are subtle nuances to make the user experience even more appealing, such as dynamic widgets, where element states can be defined within a single artboard without the need to create individual page states just to show the transition of a single component. The user can also assign a ‘Master’ status to a widget to allow the global editing of all reused instances of that component. Overall, Wondershare Mockitt offers a superior experience for advanced users and a gentle learning curve for new designers looking to beef up their prototyping chops.